!– Bold Software Visitor Monitor HTML v4.00 (Website=FOXmls,ChatButton=FOXmls My Chat Button,ChatInvitation=My Invite Ruleset) —
vms.src= (https:==document.location.protocol? + /aid/022/bc.vms4/vms.js;
_bcvma.push([addFloat, type: chat, id: 9762]);
var s = document.getElementsByTagName(script)[0]; sertBefore(vms, s);
Hope this answers your question. Let us know how we can be of further assistance.
_bcvma.push([setParameter, WebsiteDefID, 1363]);
!– Bold Software Visitor Monitor HTML v4.00 (Website=FOXmls,ChatButton=FOXmls My Chat Button,ChatInvitation=My Invite Ruleset) —
_bcvma.push([setParameter, InvitationDefID, 0462]);
What I am saying is, you can just use the submit button to redirect your form user to a different page where your chat page is. (correct me if this is what you wanted to do instead)
We believe that if one user has a question, there could be more users who may have the same question. This is why many of our support forum threads are public and available to be searched and viewed. If youd like help immediately, feel free to search for a similar question, or submit your question or concern.
a href= rel=nofollow noopener rel=nofollow title=Live Chat img alt=Live Chat src= border=0 width=1 height=1 //a
Can you also paste the entire script you provided here send us the paste URL.
_bcvma.push([setParameter, InvitationDefID, 0462]);
You can signup for FREE using this link
_bcvma.push([setParameter, WebsiteDefID, 1363]);
If you need further assistance, please contact us again.
var vms = document.createElement(script); vms.type = text/javascript; vms.async = true;
By clicking Create My Account you agree ourTerms of UseandPrivacy Policy.
But the one thing I think I understand is, you are not referring to the formssubmit button.
iframe src=style=height:155/iframe
JotForm is afreeonline form builderwhich helps you create online forms without writing a single line of code.
a href= rel=nofollow noopener title=Live Chat img alt=Live Chat src= border=0 width=1 height=1 //a
I agree to theTerms of UseandPrivacy Policy.
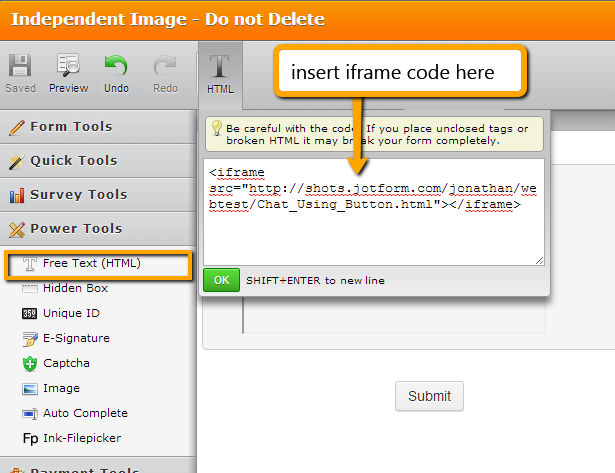
In the example provided, an html page was created in inserted in the form with IFRAME code using the Free Text(HTML) field. .
!– /Bold Software Visitor Monitor HTML v4.00 —
We need the actual script to do some test, so that we can provide you with a better suggestion.
_bcvma.push([addFloat, type: chat, id: 9762]);
You can do that by using an IFRAME html code in theFree Text(HTML)underPower Toolsand by creating an html page containing the live chat script code.
var s = document.getElementsByTagName(script)[0]; sertBefore(vms, s);
vms.src= (https:==document.location.protocol? + /aid/022/bc.vms4/vms.js;
!– /Bold Software Visitor Monitor HTML v4.00 —
There is a FREE subscription option available in JotForm. You can check the details at theJotForm Pricing page here.
At JotForm, we want to make sure that youre getting the online form builder help that you need. Our friendly customer support team is available 24/7.
Is there a method to use the attached code on a Jotform page? I want to have a Chat Button if possible.
(Your answer will be sent to Jeanette and Aytekin)
var vms = document.createElement(script); vms.type = text/javascript; vms.async = true;
Free Text(HTML): How To Insert A Live Chat Script Inside The Form
Why do you not want to answer this thread?
I am thinking maybe you can paste your code in theFree Text(HTML)field in the form.
I am not sure I completely understand what you wanted to do.
You can specifically adjust the height of the IFRAME you have embedded by putting a css height value on it.