How to upload multiple files in OutSystems? Support dynamic addition and removal of upload controls, recently in the use of OutSystems to do a multi-file upload function, users can dynamically add and remove upload controls on the page, each group of controls has a file type and an upload control, when the user wants to upload a file, first select the file type through the drop-down box, and then upload, of course, the basic form verification function is available, such as must select the file type, the uploaded file can only be a file with a specified suffix, not too large, etc.

How to upload multiple files in OutSystems
To realize the function of dynamically adding controls on the screen/page, you need to use List to achieve this function, when I first started doing this function, I thought about OutSystems to dynamically add upload controls on the screen/page through List, but how to do form validation? All visual controls on the screen/page need to verify that the file has been uploaded, how to deal with this? Due to some front-end development experience, these functions are easy to get if they are implemented in js, but it is the first time to implement them with OutSystems.
Let’s take a look at the demo on YouTube.
Implementation steps
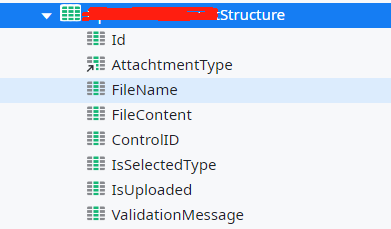
Step 1: Define a Structure to encapsulate the data of the upload control group, as shown in the following figure:

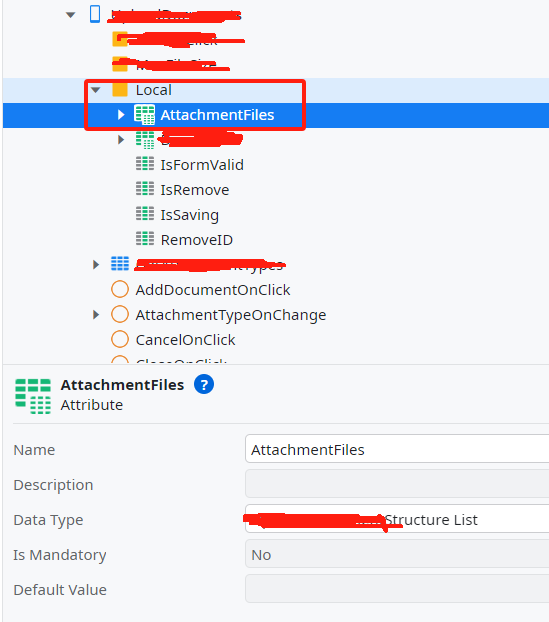
Step 2: Define a local variable in the upload screen, which is of the List type, which is the List type data of the Structure defined in the first step.

Step 3: Add a default object to the OnInitialize event, and a set of upload controls will be displayed on the screen.

Step 4: Other page effects, such as removing and adding, are nothing more than operations on the List collection.
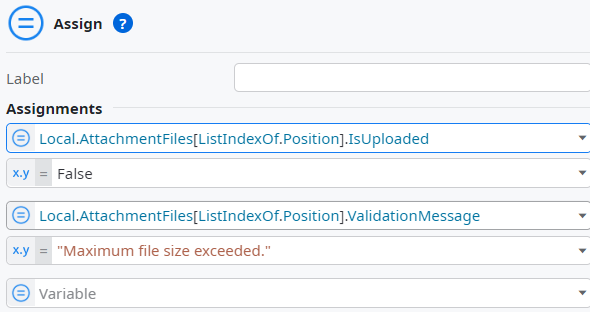
Pay attention to some technical details, because the upload control can be dynamically added and removed, so when the Change event of the upload control is verified, as in the above video, the upload control triggers the Upload1OnChange event, which is essentially an operation on the List data, and the data of each item needs to be assigned by index subscript.
Local.AttachmentFiles[ListIndexOf.Position]. IsUploaded

Here’s the full line of thought.
In OutSystems, adding an upload control through a dynamic list and validating it for form can be done in the following ways:
1. Save the dynamic control state
A List data structure (such as or ) stores the status of each upload control, including whether the file is uploaded or not. Each time a user adds a control to the screen/page, a new record is added to the list to record the relevant screen/page : List of RecordList of FileUpload
- File name (
FileName) - File size (
FileSize) - Uploaded (
IsUploaded)
2. Create dynamic controls
In the screen/page, dynamic upload controls are displayed, and the binding value of each control is associated with the corresponding list record.List Records
Steps:
- Use bind to a variable (e.g. ).
List RecordsUploadedFiles - Place an upload control () in each row of and bind to a list item.
List RecordsFileUpload - In the Events of the Upload control, update the corresponding records, settings, and settings in the Upload control.
OnChangeUploadedFilesIsUploaded = TrueFileName
3. Form validation logic
As the user submits the form, the list is traversed to check the status of each record. If an item does not upload a file, the user is prompted.UploadedFilesIsUploaded
Steps:
- Invoke a Server Action or Client Action in the Submit button’s event.
OnClick - Iterate through the list in the Action, check .
UploadedFilesIsUploaded- If displays the error message on the page and blocks the form submission.
IsUploaded = False - Verification information can be displayed next to each dynamic control (for example, a red prompt “Please upload a file”).
- If displays the error message on the page and blocks the form submission.
4. Sample code logic
The pseudocode is as follows:
Client Action Verify
For Each File in UploadedFiles
If File.IsUploaded = False Then
Set LocalVariable ErrorMessage = "znlive.com tips: Please upload all files"
End For Each
Exit
End If
End For Each
Dynamic error display on the screen/page
- In each row of List Records, place a conditional container If, bind If File.IsUploaded = False, and display the prompt “Please upload file“.
5. Improve user experience
To prevent users from missing uploads, you can:
- Check in advance whether the file is empty in the OnChange event and dynamically prompt the user
- Set a placeholder () for all upload controls to guide the user through the process.
placeholder
If there are technical details or logic that need help with the specific implementation, you can discuss it further! 😊



