createjs2.Ticker.setFPS(lib2.properties.fps);
stage.update();
just make sure you use different names for the different document ids (and make sure youre using different ids).
stage = new createjs2.Stage(canvas);
canvas = document.getElementById(canvas2);
Ive worked at this for days by myself and then worked on the phone with an Adobe support staff member. He solved the problem, but I tried to recreate his solution with two new files and it doesnt work. Its driving me nuts– except for differences in file names I cant see whats wrong with my code.
your first error is that init and init1 and init2 are using duplicate variable names. the same error is in both attempts.
stage.addChild(exportRoot);
createjs1.Ticker.setFPS(lib1.properties.fps);
stage = new createjssplash.Stage(canvas);
canvas2 = document.getElementById(canvas2);
//createjs2.Ticker.addEventListener(tick, stage);
mine is a bit more complicated as there is a preloadjs file
and dont have a canvas1 and canvas2 defined.
body onload=init(); init1(); style=background-color:D4D4D4
How to load multiple HTML5 canvas on the same page (the proper method)
createjs2.Ticker.addEventListener(tick, stage);
var createjssplash = createjssplash;
var createjs = createjs2;
body onload=init(); style=background-color:D4D4D4
// change the default namespace for the CreateJS libraries:
// change the default namespace for the CreateJS libraries:
You can not post a blank message. Please type your message and try again.
script src=two.js/script
// change the default namespace for the CreateJS libraries:
canvas id=canvas2 width=200 height=200 style=background-color:009933/canvas
Latest replyon Aug 26, 2015 8:15 AM by tanvira5454192
createjsbanner.Ticker.setFPS(libbanner.properties.fps);
stage2 = new createjs2.Stage(canvas);
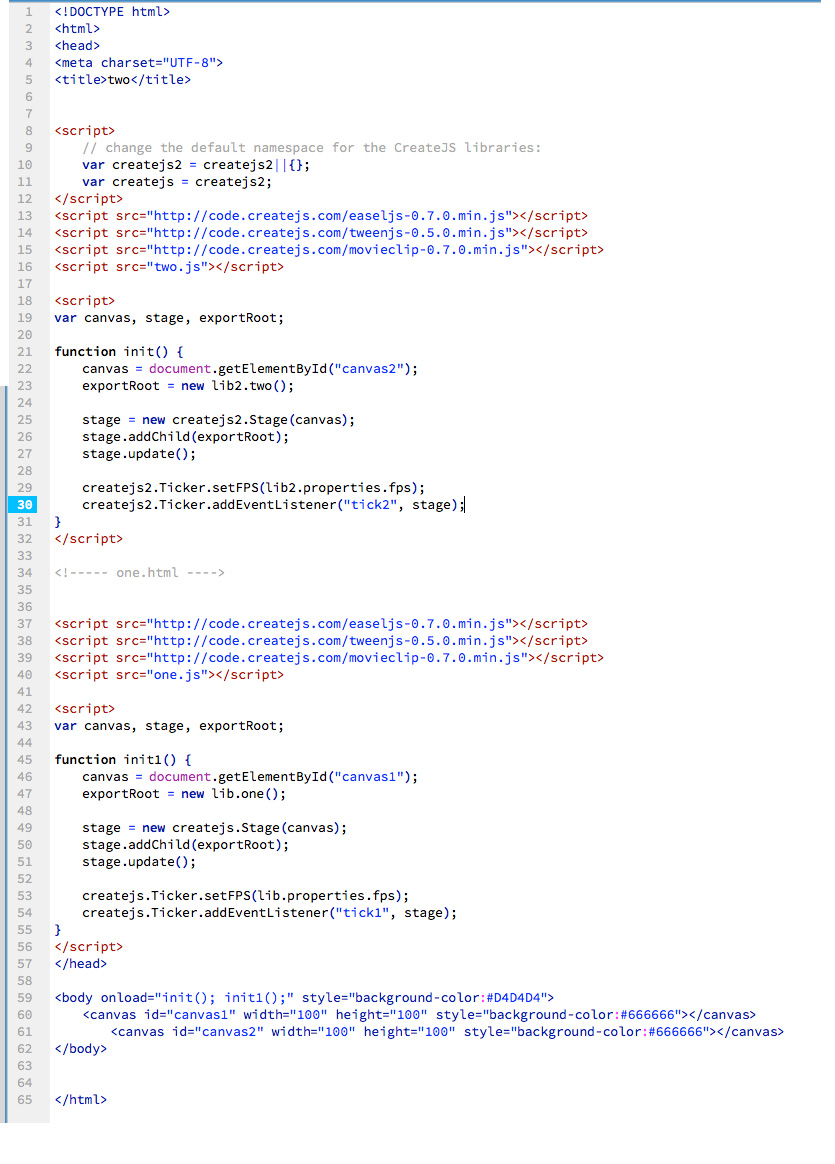
Thanks for your reply but I am unable to understand which variables you are talking about. Would you mind specifying which variables have to be changed by referring to hte line numbers on the attached screenshot? Im not familiar with Java and cant seem to tell whats a variable and whats not.
stage.update();
var createjs1 = createjs1;
exportRoot = new lib2.Untitled1();
createjs.Ticker.setFPS(lib.properties.fps);
exportRoot = new libbanner.banner();
exportRoot2 = new lib.test();
Heres my new code. Would appreciate any advice.
this works for one canvas but show me the code for two canvasses in the one document with two canvasses working

Heres the problem. I want to combine two HTML5 Canvas outputs generated in Flash CC onto the same HTML page. One file is called banner and the other is called splash. Files exported by Flash work fine independantly. But when combining them something gets screwed up and only the second file gets read. All I see is two canvases, one blank the other working fine.
body onload=init(); init2(); style=background-color:D4D4D4
stage.update();
body onload=init(); style=background-color:D4D4D4
createjs.Ticker.addEventListener(tick, stage2);
script src=splash.js/script
script src=banner.js/script
var createjsbanner = createjsbanner;
canvas id=canvas2 width=550 height=400 style=background-color:FFFFFF/canvas
var createjs = createjssplash;
Sorry, but it doesnt work. Also the Adobe tech didnt change variable names either and it worked then.
script src=flash1.js/script
// change the default namespace for the CreateJS libraries:
createjsbanner.Ticker.addEventListener(tick, stage);
stage.addChild(exportRoot);
And for what its worth, heres the code for two similar files produced by the Adobe staff support worker:
stage.addChild(exportRoot);
createjs2.Ticker.setFPS(lib2.properties.fps);
can somebody show me an exampe of working code with two canvasses?
stage2.addChild(exportRoot2);
Downloading, Installing, Setting Up
var createjs = createjs2;
exportRoot = new libsplash.splash();
createjssplash.Ticker.setFPS(libsplash.properties.fps);
exportRoot2 = new o();
var createjs2 = createjs2;
canvas id=canvas1 width=550 height=100 style=background-color:FFFFFF/canvas
stage = new createjsbanner.Stage(canvas);
//createjs1.Ticker.addEventListener(tick, stage);
stage = new createjs1.Stage(canvas);
rename all the js variables and functions in one of the html files (to make sure there are no name collisions when you get to the step where you combine them) and make sure it still works after doing that. you can then combine the two html files
canvas2 = document.getElementById(canvas2);
script src=two.js/script
canvas id=canvas width=550 height=100 style=background-color:FFFFFF/canvas
stage2 = new createjs.Stage(canvas2);
var createjs2 = createjs2;
also check out this tread:How to load multiple HTML5 canvas on the same page (the proper method)
createjssplash.Ticker.addEventListener(tick, stage);
script src=flash2.js/script
canvas = document.getElementById(canvas1);
canvas = document.getElementById(canvas);
Coding challenge: what am I doing wrong?
stage.update();
// change the default namespace for the CreateJS libraries:
var createjs = createjsbanner;
canvas id=canvas2 width=200 height=200 style=background-color:009933/canvas
Jive Software Version: 8.0.3.0 , revision: 410.6eafe9c.release_8.0.3.x
LANNY createjs specialist has answered . And it is working fine
WOO HOO! IT WORKED!!!! Thank you for all your patience! I just had to slow down and work through it but you gave me the confidence that I wasnt just spinning my wheels.
var createjs = createjs1;
canvas = document.getElementById(canvas);
exportRoot = new lib1.Untitled1();
stage2.addChild(exportRoot);
© 2018 Adobe Systems Incorporated. All Rights Reserved.
canvas id=canvas width=550 height=120 style=background-color:FFFFFF/canvas
stage.addChild(exportRoot);



