How to develop single sign-on function? SSO is a common function of our development system, but many developers do not understand the working principle of SSO very well.
How to develop single sign-on function
Single Sign-on: SSO is a common function of our development system, but many developers do not understand the working principle of SSO very well. This article will introduce the working principle of SSO to you, trying to provide you with useful SSO principles in a simple and smooth form.
According to my writing style, let’s first talk about what SSO is, why do we propose SSO?
SSO: In multiple systems, you only need to log in once to access other mutually trusted application systems. The actual scenario of the performance:
Enterprises deploy multiple websites to form product suites or product matrices, and accounts are managed in a centralized manner
Users can log in once to unblock web services under different domain names
Today we mainly talk about the implementation of SSO under different top domains, and lead to the principle of CAS

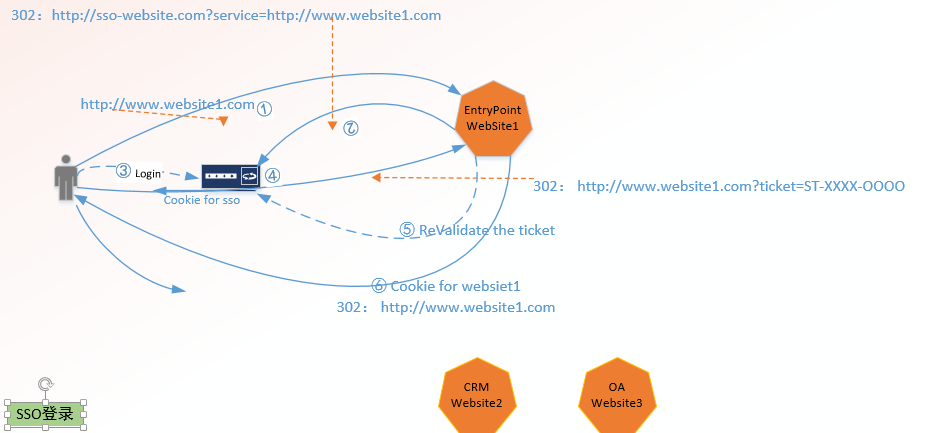
User visits website1 for the first time
① The user accesses website1(znlive.com), website1(znlive.com) requires authentication, and the user is not currently logged in
② website1 returns a 302 redirect to the browser, and the browser redirects to the SSO service page: www.sso-znlive.com?service=https://www.znlive.com
context.Response.Redirect(ssoURL, false); // Temporary jump, it is recommended to pass false to return 302 standard redirect response
How to develop single sign-on function
The user is not logged in to the SSO system, so the SSO system will return to the login interface
③ The user enters the account/password on the SSO login page
④ If the login is successful, SSO will write a Cookie for sso [officially called CASTGC] in the browser and generate a 302 redirection, the browser will redirect to the original website1(znlive.com) address, and carry the ticket (ST) with the successful SSO authentication.
https://www.znlive.com?ticket=XXXX-OOOO-XXXX-OOOO
How to develop single sign-on function
⑤ website1(znlive.com) receives the above redirection request, parses the ticket in QueryString, and performs ticket verification to SSO;
⑥⑦ After the verification is passed, the Cookie for website1(znlive.com) of this site will be written, and a 302 redirect request will be sent back to the business home page: www.website1.com.
Authenticated users access website2(gitwa.com)
① The user accesses website2(gitwa.com), but the user is not authenticated in the website2(gitwa.com) domain; jump back to www.sso-website.com?service=https://www.gitwa.com
② SSO detects that the user has a Cookie for sso in the SSO domain, and determines that the user has logged in, so it jumps back to https://gitwa.com?ticket=XXXX-OOOO-XXXX-OOOO, which also carries the authentication ticket as above
③ As above, website2(gitwa.com) receives the request from gitwa.com?ticket=XXXX-OOOO-XXXX-OOOO, and is doing an SSO verification; if the verification is successful, write this site Cookie for website2(gitwa.com)
Hard and difficult interpretation
① SSO authentication is successful, and the written cookie for sso is the key to logging in to other systems
② website1(znlive.com) receives the redirect request initiated by SSO and parses out ticket=XXXX-OOOO-XXXX-OOOO. Why do you need to do another SSO verification?
Because the request with ticket received by website1(znlive.com) may be forged (copy someone else’s address with ticket www.znlive.com? ticket=XXXX-OOOO-XXXX-OOOO, there is no sso login), so you need to go to SSO for verification in website1 Once (sso will verify whether the ticket is already a logged in user on the sso site).
③ The standard CAS login process has three 302 browser redirects, which are started twice by the original site website1(znlive.com) and once by SSO.
In theory, it is also possible for the process to be redirected by the server? ? If the watcher finds a loophole, he can reply in the comment area.

The server-side jump cannot be used for three jumps! ! ! How to develop single sign-on function
The first time website1(znlive.com) is redirected back to sso.com, the second time SSO is redirected back to znlive.com, server-side redirection cannot be used, server-side redirection is equivalent to site A requesting the resources of site B, and the browser address does not change , such an operation causes this process to not generate independent Cookie for sso, Cookie for website1, so the server-side jump cannot be used, and the 302 jump should be kept (this is the behavior of the HTTP protocol).
For the third redirection, it happens in the last step: jump back to the homepage znlive.com, and other resources on the page need to use the Cookie for website1(znlive.com) just written, so the server-side jump cannot be used here.
④ To log out of SSO, do two things:
- Send an api request to the SSO to request the SSO to delete the user’s authentication cookie in the SSO domain for sso
- remove cookies from this site for website1(znlive.com)
⑤ Each website needs at least the following sso configuration
"SsoOptions": {
"BaseAddress": "https://sso-cas.sso.com", // baseaddress
"LoginPath": "/login", // sso login url
"LogoutPath": "/api/logout", // exit sso api address
"ValidateTGTPath": "/api/validate", // validate ticket api
"UserInfoPath": "/api/v2/userinfo" // get userinfo from sso
},
How to develop single sign-on function
That’ all, this is the core principle of SSO login shared by this post. This picture and text hopes to record the SSO process with a smooth idea, so that novice developers can have a preliminary understanding of SSO. How to develop single sign-on function



