How to load modules in the JHRS WPF framework. This series of articles introduces the Prism application. It is reproduced from the blog garden. The link to the original text is given at the bottom because these articles are referred to when building the WPF framework and .net 5 is used. I changed the title, but in general, the series of articles I refer to are still very helpful.

The previous article talked about the client portal project. Here, let’s briefly talk about how the modules are integrated. The purpose of introducing Prism into this framework is to allow WPF projects to develop modular applications. Large system client projects Divide and conquer. It is developed by various teams or small teams, and finally, all the modules are integrated. Basically, they do not interfere with each other; systems in the medical industry such as the HIS system are composed of many subsystems, such as outpatient doctor workstations. Inpatient nurse station, mobile nursing, and so on.
How to load modules by Prism
In this WPF development framework, Prism is used to modularize each subsystem. Click on the link to learn more about using the Prism Library for WPF modular application development.
According to the article in the Prism Modular Development Guide, if the various subsystems are to be integrated, the first step is to define a central class (central class, which refers to the module initialization class) in their respective class libraries. This class implements the IModule interface. Step 2: Then go to the entry program to load each subsystem.
When loading the subsystem, the JHRS framework uses the code registration method, that is, the entire assembly is scanned and loaded into the memory when the system starts, and then it can be used.
Next, let’s use the code to demonstrate how to integrate the various subsystems. How to load modules in the JHRS WPF framework.
Create WPF library (module) and define module class
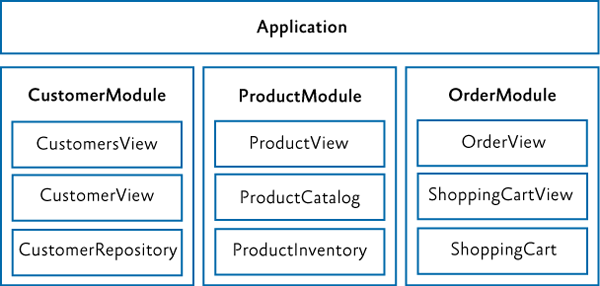
In actual development, each module (or subsystem) is to create a separate project class library to save related functional pages or forms. In the modules solution folder in the JHRS framework, there are three WPF libraries (JHRS.OutpatientSystem, JHRS). .RegisterManagement, JHRS.SystemManage), respectively represents 3 subsystems, after creating a new module, the first thing to do is to write a central class (central class, refers to the module initialization class) to implement the IModule.
using Prism.Ioc;
using Prism.Modularity;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace JHRS.RegisterManagement
{
[Module(ModuleName = "RegisterManagementModule", OnDemand = true)]
public class RegisterManagementModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}
How to load modules in the JHRS WPF framework
Register module
How to load modules in the JHRS WPF framework. There are three ways for Prism to register modules with the entry program or the ways to load submodules:
- 1. Load through code registration
- 2. Load using XAML
- 3. Load using configuration file
If you manually register through the code, you only need to register one module one by one. The sample code is as follows:
protected override void ConfigureModuleCatalog()
{
Type moduleCType = typeof(ModuleC);
ModuleCatalog.AddModule(new ModuleInfo()
{
ModuleName = moduleCType.Name,
ModuleType = moduleCType.AssemblyQualifiedName,
});
}
How to load modules in the JHRS WPF framework
In the actual project, you can automatically register the assembly by scanning the directory through reflection, so as to avoid the problem of writing a lot of repetitive code when manually registering with more and more submodules, which is registered in the framework. :
/// <summary>
/// Register system module
/// </summary>
/// <param name="moduleCatalog"></param>
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
var modules = AppDomainAllAssemblyFinder.FindAll<IModule>();
foreach (var item in modules)
{
moduleCatalog.AddModule(new ModuleInfo
{
ModuleName = item.Name,
ModuleType = item.AssemblyQualifiedName,
InitializationMode = InitializationMode.OnDemand
});
}
}
How to load modules in the JHRS WPF framework
The source code of the above AppDomainAllAssemblyFinder class can be found on github. Basically, after completing the above steps, you can register each subsystem in the entry program to load and display it. Is it easy to use Prism to modularize the various subsystems of WPF?
Write at the end
Standing on the shoulders of giants, we can see farther, but before that, it’s best to get to know the giant, otherwise, it will take more time to solve problems (stepping on the pit); the next article will introduce business processing Function, this framework is based on WPF, development also follows MVVM, so all business code is placed in the ViewModel for processing.
If your ViewModel is a bare class, this design method is not the best, because the business will find out later, hey, why are there so many similar codes? A similar problem at this time is that we did not consider how to design a reasonable ViewModel base class in the early stage, so the related content will be put to the next article.
- Open source address: https://github.com/jhrscom/jhrs
- Official blog: https://jhrs.com
Related reading in this series
- WPF Enterprise Development Framework Building Guide (Revelation)
- Basic class library of JHRS development framework
- Selection of third-party frameworks for JHRS development framework
- WPF call Web API package of JHRS development framework
- Client portal project of JHRS development framework
- How to load modules in the JHRS WPF framework
- How to design a reasonable ViewModel base class in JHRS development framework
- Encapsulation of public component user control of JHRS development framework
- Some principles of cataloging documents followed by the recommendations of the JHRS development framework
- WPF data verification of JHRS development framework
- The solution of JHRS development framework’s ViewModel mutual parameter transfer and pop-up frame return parameter
- JHRS development framework of stepping on the hole (final chapter)