How to set up WebAssembly development environment on Windows 10? I recently studied WebAssembly technology, and plan to use WebAssembly to compile C/C++ code for front-end calls. I have read a lot of articles on the Internet and gained a lot. Now I will make a record of the problems encountered.
Set up WebAssembly development environment on Windows 10
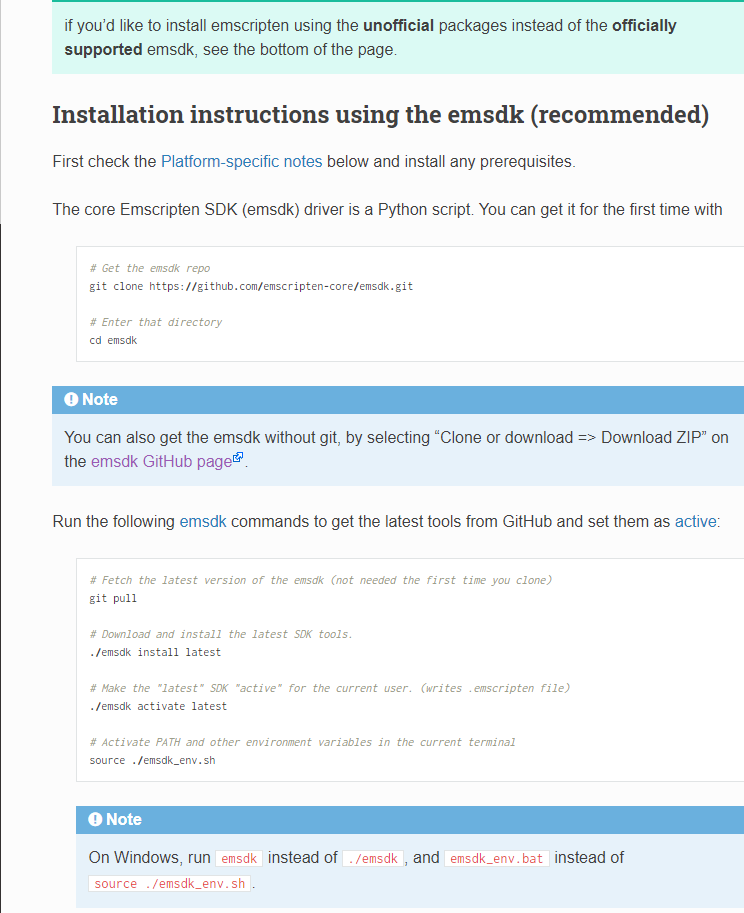
The official website is basically a few words about the establishment of the windows development environment. The writing is too simple. It seems that everyone is a senior programmer.
https://emscripten.org/docs/getting_started/downloads.html

Beginners will probably look dumbfounded. I found a lot of articles on the Internet, but there are no detailed steps. Due to the unfamiliar use of the command line, and some articles say to use the command to install, the data source comes from Google, if there is no proxy, the download may fail.
Download emsdk-1.35.0-full-64bit
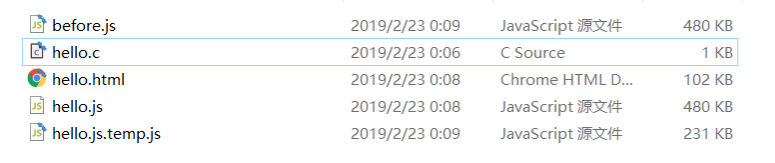
Therefore, I did not use the official recommended method at the beginning. Instead, I found an article and downloaded the installation package of emsdk-1.35.0-full-64bit.exe attached to the article. The function after installation is basically normal. I wrote a Hello The C file of the world has also been successfully compiled into the files listed in the following figure:
emcc hello.c -s WASM=1 -o hello.html

Directly double-click to open hello.html, which can be displayed normally:

Since my purpose is to compile C/C++ to generate a wasm file and then introduce it to the front end, use js to call the method in C/C++, so when I compile a C file of math. c that contains a custom method and calls it on the front end, The code kept reporting errors that the wasm file could not be found, and at this time I began to doubt whether there was a problem with the emsdk installed.
Because the latest version of the official website compiles the hello.c file to generate it like this:

Obviously different from the self-generated one I posted above. Therefore, I made up my mind to uninstall the newly installed emsdk1.35.0, and try to install the latest version again following the steps on the official website.
Install emsdk-1.35.0-full-64bit
Since the first time I use the installation file to install, it will be installed on the C drive by default, so the environment variable is the automatically configured C drive path, and the environment variables are automatically cleared when uninstalling.
1. According to the steps on the official website, first install Git (I have installed it a long time ago), and skip it.
2. Create a directory D:\devEnv\webAssembly on the other disks of the computer, mine is on the D drive.
3. Execute the following command in the cmd window under the webAssembly directory:
git clone https: //github.com/juj/emsdk.git
This is downloaded quickly from github, and it is done in 1 minute.
4. Enter the downloaded emsdk directory and continue cmd to install the latest version (this step is to download the file from an address in Google. I tried it many times. At the beginning, I executed emsdk install latest and reported that it could not connect to the server, 1060 and other errors. It doesn’t work, and finally succeeded with the following command)
emsdk install –global latest
5. When the installation is complete and the configuration is complete, the activation is performed:
emsdk activate latest
6. After the configuration is activated, environment variables need to be applied (this step needs to execute emsdk_env.bat every time a new cmd window is opened, which is equivalent to a temporary configuration. I have not tried to manually configure it permanently to the system environment variables)
emsdk_env.bat
7. Verify that the installation is successful
emcc -v will not report an error
emcc –clear-cache will not report an error
The installation is now complete. You can try to compile the files generated by hello.c as follows, which is consistent with the official website. The display is normal when opened.

Continue to compile math.c, call addition and multiplication on the front end, success!