How to use HttpReports to monitor NET Core applications? HttpReports is an APM monitoring system developed based on .NET Core and uses the MIT open source protocol.
HttpReports to monitor NET Core applications
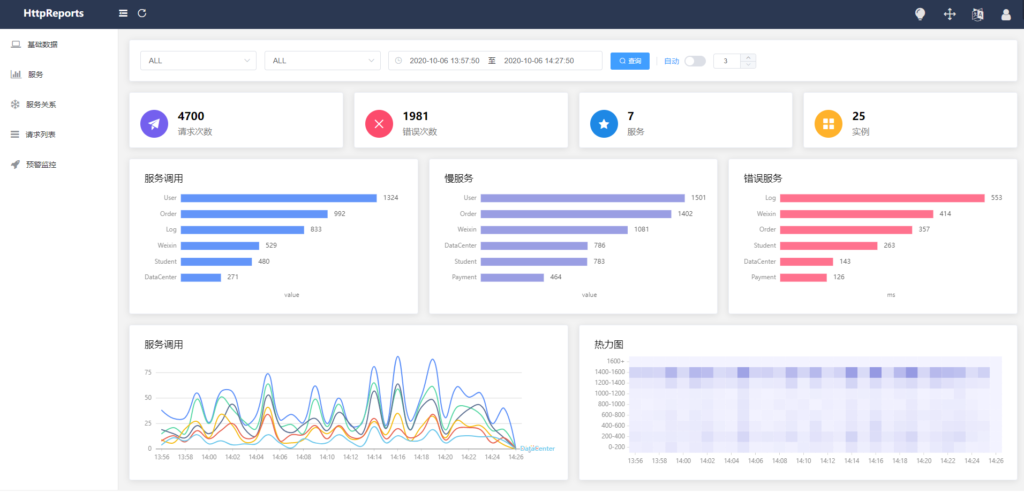
HttpReports is an APM monitoring system developed based on .NET Core and uses the MIT open source protocol. The main functions include statistics, analysis, visualization, monitoring, tracking, etc., suitable for use in small and medium-sized projects.

github:https://github.com/dotnetcore/HttpReports
I am also honored to have a simple sharing at the .NET Conf 2020 conference. It is not easy to open source. Interested students welcome Star to support…
Online preview: http://apm.nonop.cn/
Account: admin Password 123456
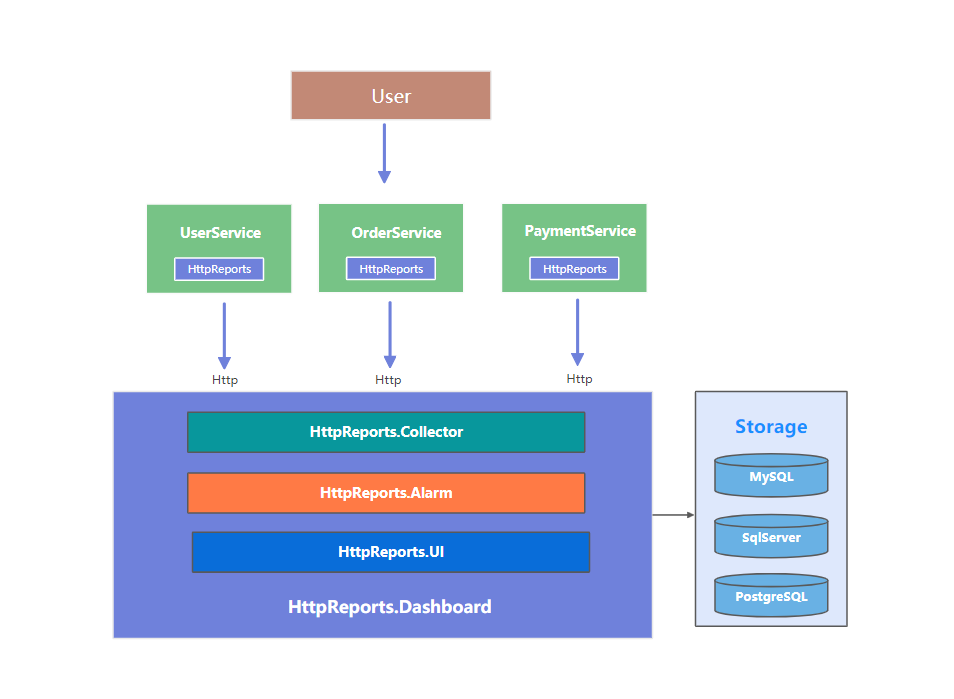
Project structure

The user visited our three programs, each of which is installed with HttpReports, which is responsible for collecting data and indicators of some programs, and then sending them to Collector through Http. After simple processing, they will be entered into different databases. At the same time, HttpReports.UI is responsible for displaying these data in multiple dimensions.
Quick start
Next, I will build a monitoring dashboard, then install HttpReports in our .NET Core program to collect data, and finally display it on the UI, let’s see how easy it is!
First of all, you need to initialize the database to store the collected data. Here I am using a MySql database (or SqlServer, PostgreSQL). I manually created a database HttpReports. Remember this address, you will use it later.
Reference HttpReports.Dashboard
First, we need to build Dashboard to receive, process and display data. Dashboard uses Vue + Antv + ElementUI to build the page, and then package the static files into the assembly. We only need to install it through Nuget in the .NET Core application.
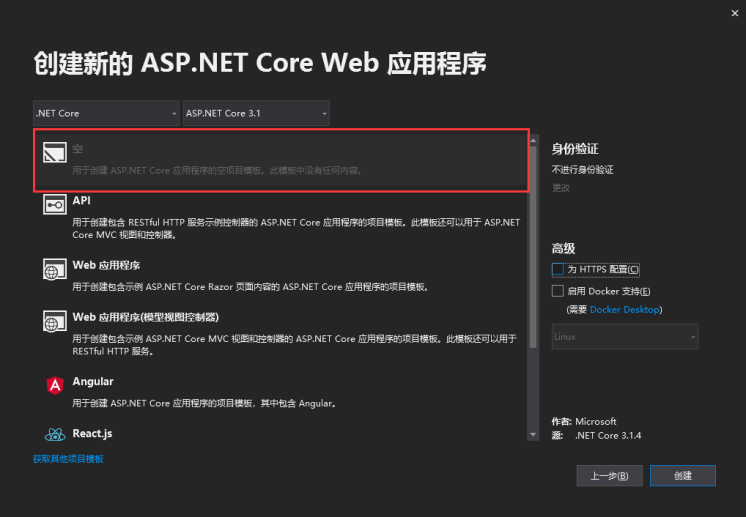
Create a new empty Web project of .Net Core, support version 2.1 and above

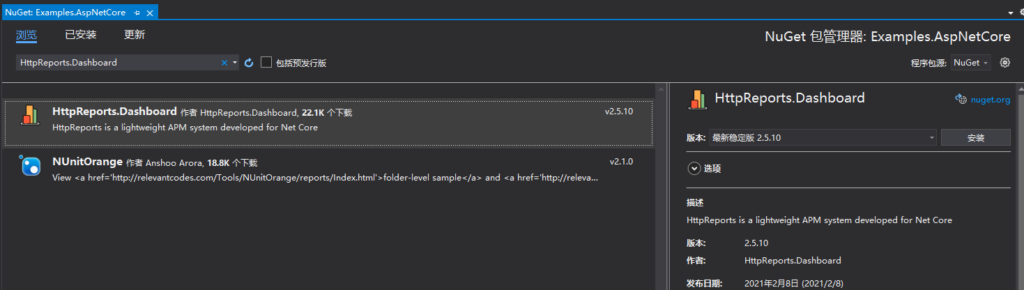
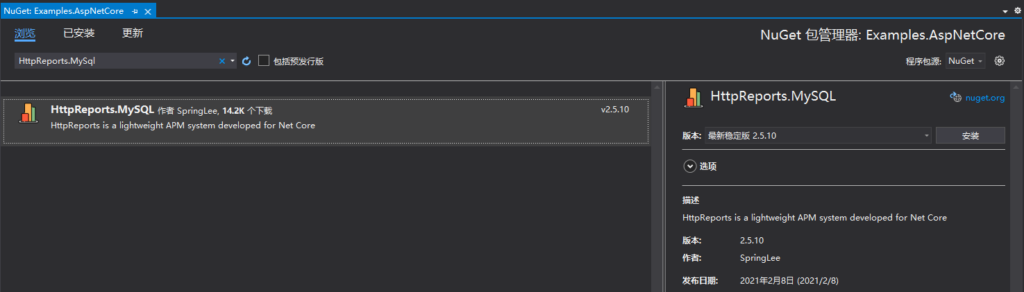
After the completion of the new, are mounted by Nuget package HttpReports.Dashboard, HttpReports.MySQL(or HttpReports.SqlServer, HttpReports.PostgreSQL).


After the installation is complete, you need a simple configuration, we directly modify the appsetting.json file of the project
{
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;",
"DeferSecond": 3,
"DeferThreshold": 10
},
"Check": {
"Mode": "Self",
"Switch": true,
"Endpoint": "",
"Range": "500,2000"
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "HttpReports@qq.com",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}
There are many parameters now, don’t worry, we just need to check the connection string of the database to make sure that it can successfully connect to your database. For other parameters, you can find them in the official documentation, so there will be no more in this article. Say.
After modifying appsetting.json, we then modify the Startup.cs file of the Dahboard project:
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().AddMySqlStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
}
Then Run, if there is no problem, it will jump to the login page of Dashboard, the default account: admin password: 123456

Now that we have Dashboard, but no data, we also need to install HttpReports in our .NET Core application, which is responsible for collecting and sending data.
Reference HttpReports
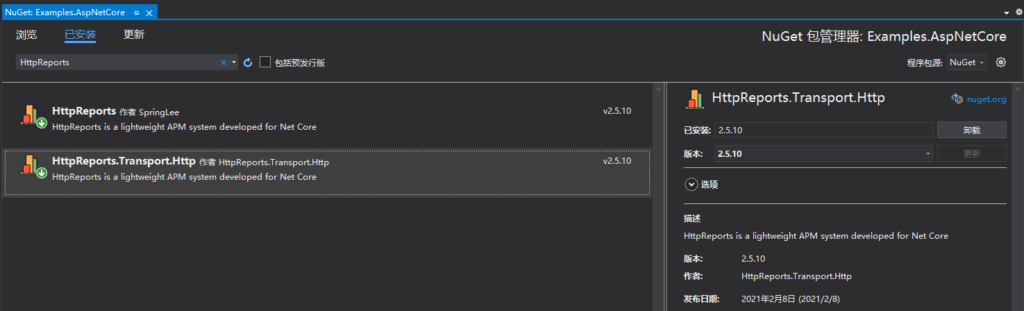
I created a new project WebAPI UserService (customer service), and then we installed via Nuget respectively HttpReports, HttpReports.Transport.Http.

After the installation is complete, in the same way, we modify appsettings.json and simply configure it
{
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Server": "http://localhost:7000",
"Service": "User",
"Switch": true,
"RequestFilter": [ "/api/health/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}
Parameter introduction:
Transport-CollectorAddress-the address for sending data in batches, configure the project address of the Dashboard to be
Server-the address of the service, for the User service I used localhost:7000
Service-the service name User
After the modification is completed, we then modify the Startup.cs file of the UserService project
app.UseHttpReports();
This line must be placed above the UseRouting() and UseEndpoints() methods.
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().AddHttpTransport();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReports();
....
Modify the startup port of the UserService project to 7000, and then set the multi-project startup in the solution, and run the UserService and Dashboard projects at the same time.
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>().UseUrls("http://localhost:7000");
});
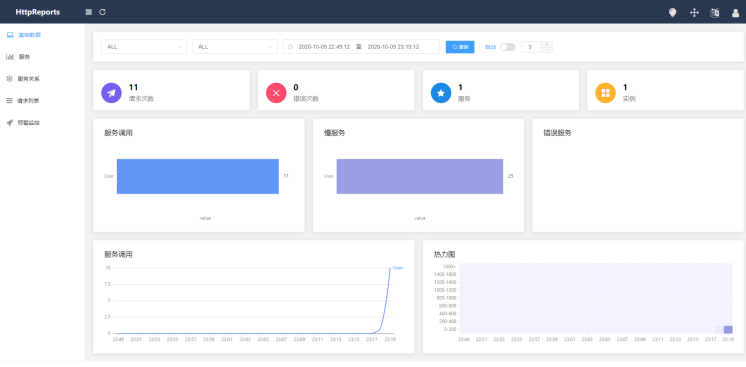
We request the UserService interface several times, and then go back to the Dashboard page, choose the time, and now we can see the data!

So far, we have simply used HttpReports in .NET Core programs, and there are some other functions, which you can introduce in more detail in the official documentation.
Yuque-https://www.yuque.com/httpreports/docs/uyaiil
to sum up
In small and medium-sized projects, you can use HttpReports to monitor your .NET Core program, which is very simple, and it is open source.
In addition, HttpReports also has some other problems. For example, it is difficult to deal with massive amounts of data and does not fully comply with the OpenTrace specification. These have a lot to do with the early design of the project. I am also willing to accept everyone’s criticisms and opinions. Open source can’t just be lofty idealism. , The community needs to seek common ground while reserving differences.
But it doesn’t matter. Now there is OpenTelemetry, which is compatible with OpenTracing and OpenCensus. The current version 1.0 has only been released for about a month, and it will have more application scenarios in the future.
Therefore, I recently launched a new project Furtuna, which is designed in accordance with the OpenTelemetry specification. You can use it in languages such as java, dotnet, php, go, etc. Of course, it is currently only in the development stage.
Regarding this name, Fortuna is one of the oldest goddesses in Roman mythology. It can bring happiness and opportunity. The meaning is also very simple. It protects our programs and makes it better!
Reference address: https://www.cnblogs.com/myshowtime/p/14483957.html



