JHRS wpf framework to create directory file principles, JHRS development framework team projects follow some directory document principles and suggestions. This series of articles aims to record the use of WPF in the development of new medical projects. I feel that some normative things must be unified and improve team development efficiency. So I wrote such a sample framework.
The previous article shared about WPF user control encapsulation. In essence, this approach is also applicable to any interface development; then this article mainly talks about how to put the catalog, we should plan to create a reasonable catalog in a real project.
Create directory file principles
Projects developed by teamwork still need to follow some basic principles. If you create a directory at will, it will inevitably look messy, and refactoring and future generations will also be popular ; let’s take a look at how it is in the JHRS framework . Create the catalog.

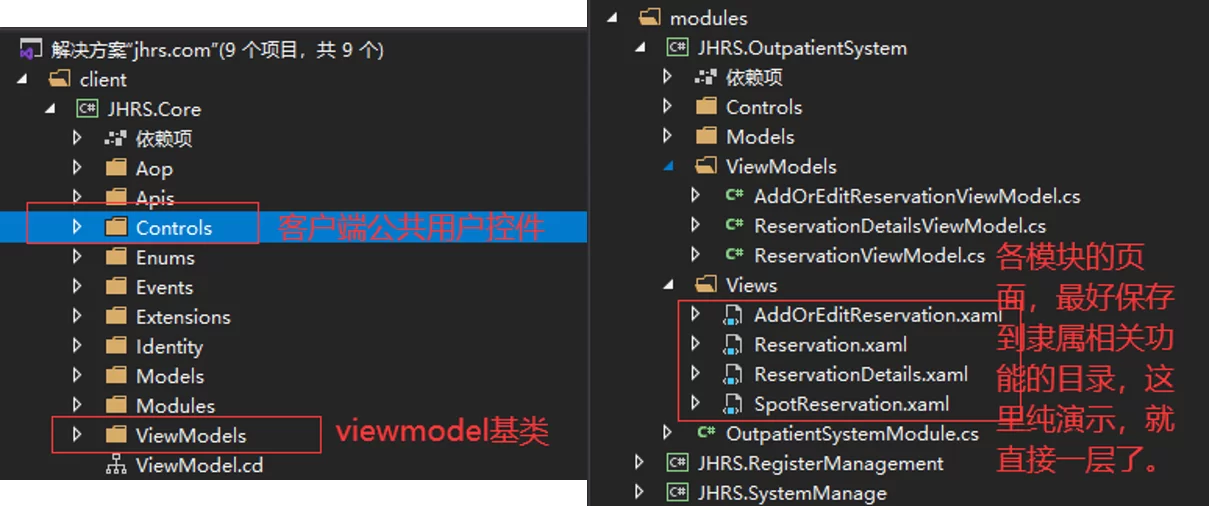
In the figure above, you can see at a glance how the directory files are organized in the demo framework. The basic principles are as follows:
Directory organization principles
|----- JHRS.OutpatientSystem naming rules: [JHRS] click [module name] |----- Controls represents the control inventory of the current module | |------- Manager subdirectory | |------- SysManager subdirectory | |--------Other subdirectories |------ Extensions The current module extension class |------ Model Current module entity, such as query condition entity |------ ViewModels [Fixed naming, cannot be changed] | |------ScheduManager Management Function Directory | |--------XXXXViewModel.cs ViewModel class of each functional page | |--------Other ViewModel.cs ViewModel of other pages |-------Views [WPF page, fixed naming] | |------ ScheduManager function catalog | |------XXXXXXX.xaml WPF page | |------XXXXXXX.xaml WPF page | |-------SysManager Function Directory |------- OutpatientSystemModule naming: module name+Module [central class loaded by Prism module (central class, refers to the module initialization class)]
JHRS wpf framework to create directory file principles
What is the central class loaded by the Prism module? The central class ( central class , refers to the module initialization class) loaded by the Prism module .
In each subsystem, the outermost central (central class, refers to the module initialization class) module class , the name rule is: [module name + Module], this class is written to use Prism to load this module.

Write at the end
With larger projects and more functional pages, how to organize file directories reasonably requires reasonable planning. Of course, you can also reorganize and reorganize directories at any time. The final directory is to keep the solution looking more reasonable.
Although doing these functions may be considered insignificant by some apes, isn’t it better to do these small things well? The next article introduces WPF data verification , verification is also a troublesome thing, and may skip votes.
- Open source address: https://github.com/jhrscom/jhrs
- Official blog: https://jhrs.com
- JHRS wpf framework to create directory file principles
Related reading in this series
- WPF Enterprise Development Framework Building Guide (Revelation)
- Basic class library of JHRS development framework
- Selection of third-party frameworks for JHRS development framework
- WPF call Web API package of JHRS development framework
- Client portal project of JHRS development framework
- How to integrate the various subsystems of the JHRS development framework
- How to design a reasonable ViewModel base class in JHRS development framework
- Encapsulation of public component user control of JHRS development framework
- Some principles of cataloging documents followed by the recommendations of the JHRS development framework
- WPF data verification of JHRS development framework
- The solution of JHRS development framework’s ViewModel mutual parameter transfer and pop-up frame return parameter
- JHRS development framework of stepping on the pit (final chapter)



