How To Add Virtual Directory on Windows IIS Server 2019? We have added a virtual directory in IIS Webserver. You can as many virtual hosts as you wish to serve your application and be happy.
Introduction
In our previous guide, we got to learn how to use the default site that IIS Webserver comes with after installation. We are going to explore the concept of a virtual directory in this guide and first, let us get to know what a virtual directory is. According to Microsoft, a virtual directory is a directory name (also referred to as path) that you specify in Internet Information Services (IIS) and map to a physical directory on a local or remote server. The virtual directory name becomes part of the application’s URL, and users can request the URL from a browser to access content in the physical directory, such as a Web page.
How To Add Virtual Directory to IIS Server 2019
These are the steps you’ll use to add a Virtual Directory to Windows IIS Server 2019.
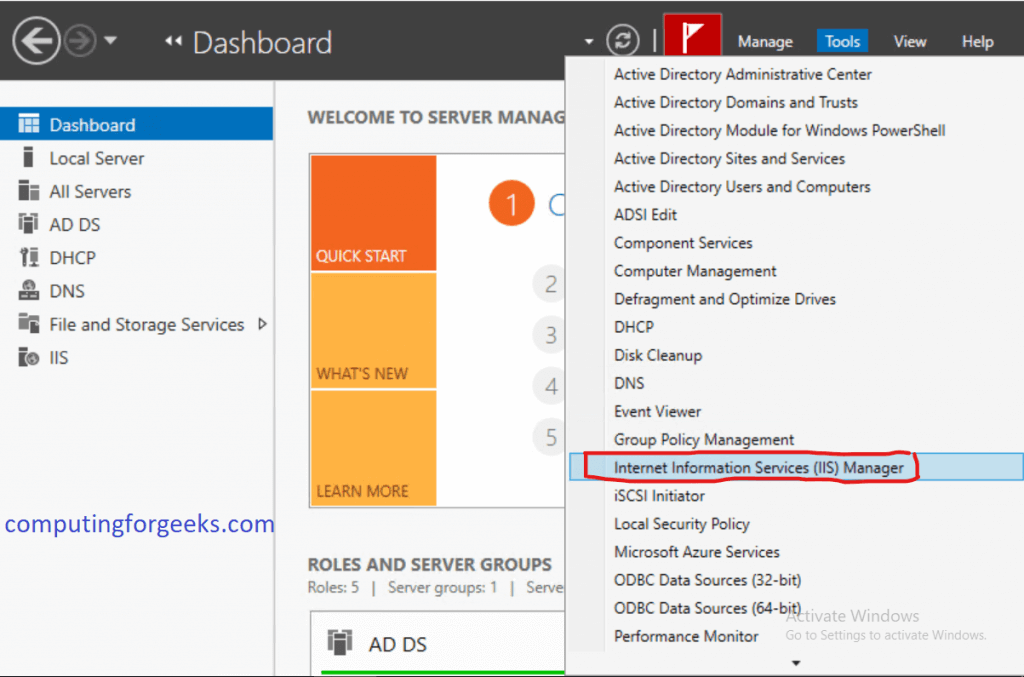
Step 1: Open your Server Manager
Open Server Manager and proceed to the IIS Manager.

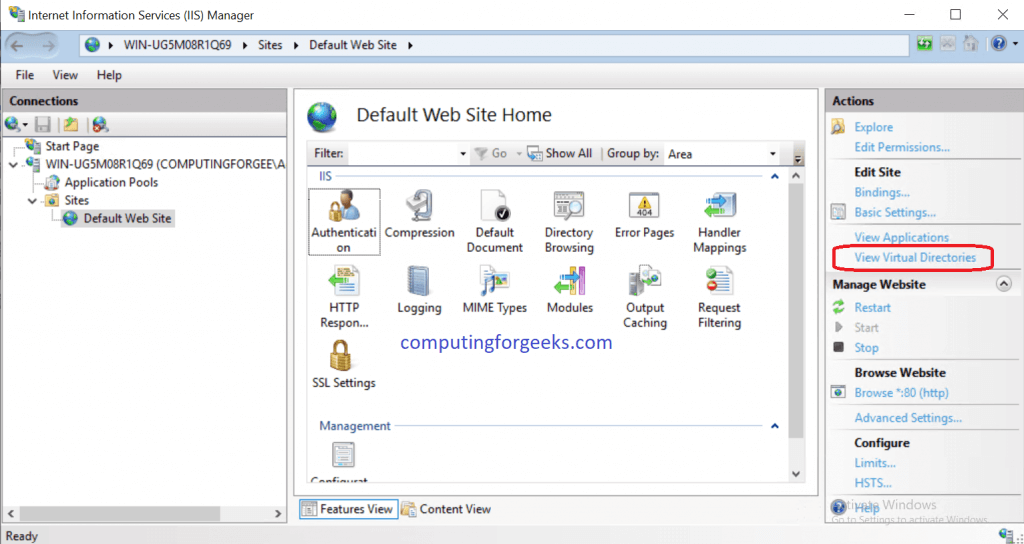
Step 2: View Virtual Directories
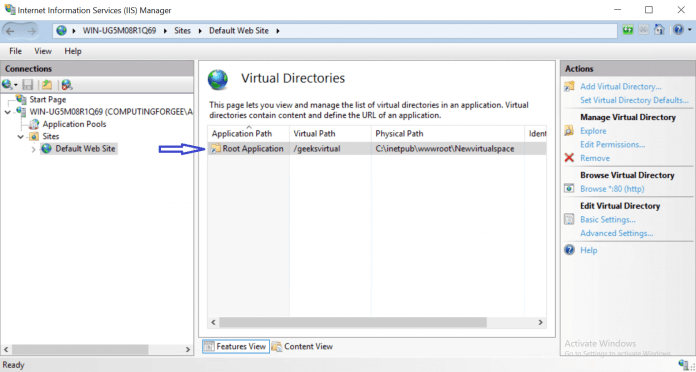
Navigate to the “Default Web Site” and then click on “View Virtual Directories” located at the far right as shown below. In the page that opens, we shall be able to add a new Virtual Directory.

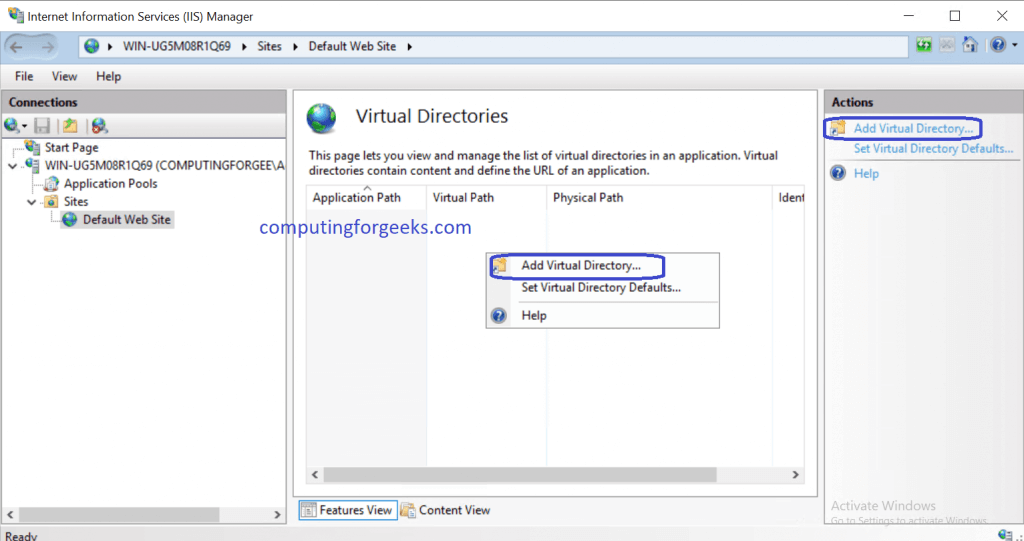
Step 3: Add Virtual Directory
You can either right-click the middle section under “Virtual Directories” of the page or click on “Add Virtual Directory” as illustrated below. A smaller pop-up window titled “Add Virtual Directory” will result.

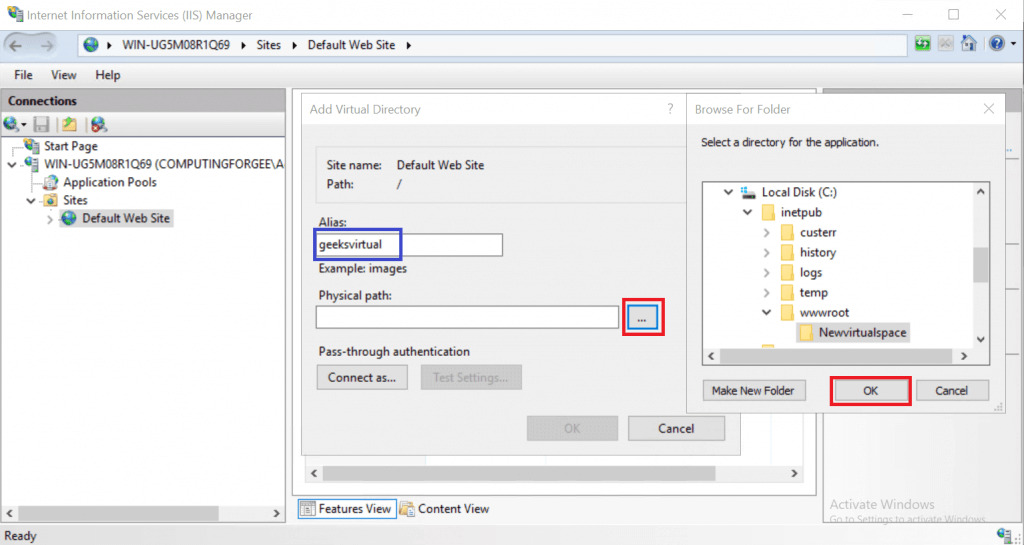
Step 4: Key in Alias and choose Physical Path
On the small pop-up window, input your desired “Alias” and choose a “Physical Path” where you would wish to place the files to be loaded later. Make sure that IIS has permissions to read from the directory you will choose or else your pages won’t load. Click “OK” after you are done. You will see your Add Virtual Directory on IIS.


Step 5: Add your files in the physical path
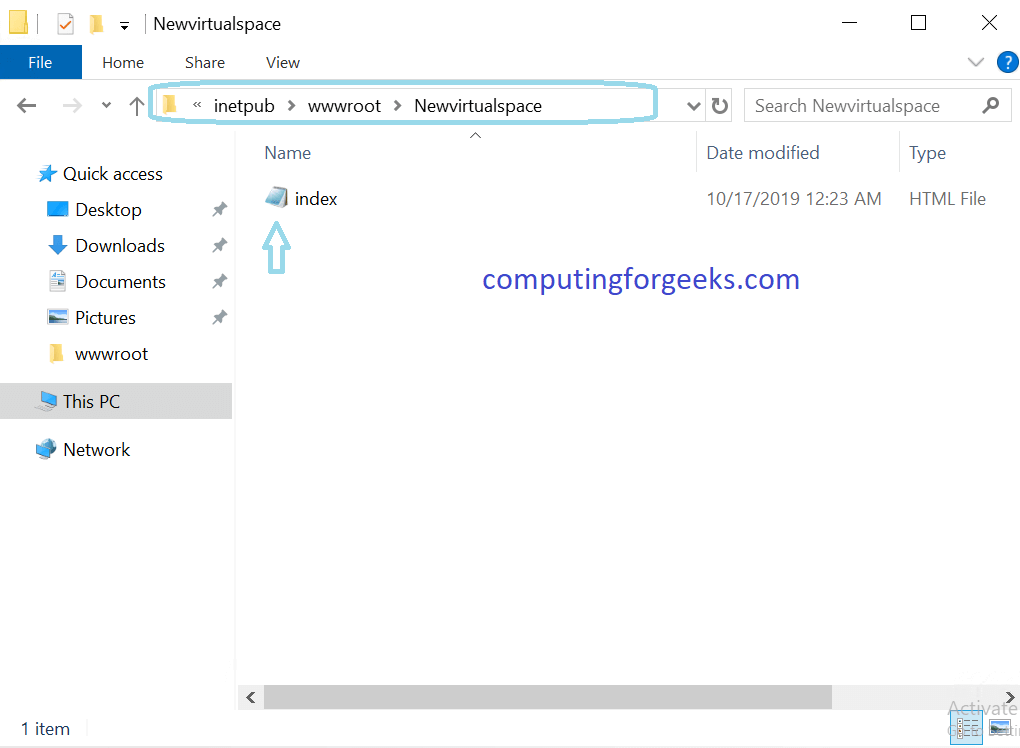
If your files are ready, copy them into the Physical Path you specified above. We are going to use a basic HTML file to illustrate. Remember once again that IIS must have permission to read from this Physical Path/directory.

Step 6: Try loading the site
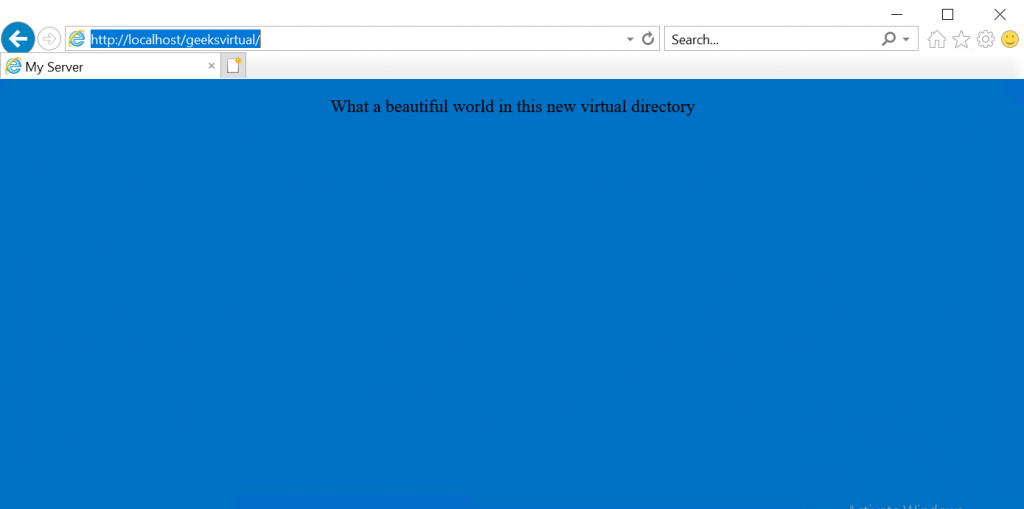
Open your favorite browser and point it to the alias name we specified earlier. Ours was “geeksvirt“. If you are not loading if from local, input the IP address of IIS Server. And yeah, the page loads.

Conclusion
We have added a virtual directory in IIS Webserver. You can as many virtual hosts as you wish to serve your application and be happy. Thank you for spending your time on this site and we hope the guide was helpful. Next, we are going to add new websites apart from the Default Web Site in IIS.
Reference: https://computingforgeeks.com/configure-virtual-directory-on-windows-iis-server/



