WPF enterprise development framework building guide, 2020 from entry to give up, This series of articles aims to record the use of WPF in the development of new medical projects at work. I feel that we must unify some of the specifications and improve the efficiency of team development.
So I development such a demo framework, the title WPF Enterprise Class Development framework building guide, 2020 may frighten some people from getting started to giving up, but friends who see these bits and pieces of text will come together and watch it. If it can help you, it would be an honor.

WPF technology is a very good technology, but I have never started a formal project. While doing this medical project, I set up a WPF development framework. The purpose is to unify WPF development and improve development efficiency; I have zero knowledge of WPF technology. Basic, learn and sell now, use these fragmented words to record some thoughts and practices.
- WPF enterprise development framework building guide, 2020 from entry to give up
- Basic class library of JHRS development framework
- Selection of third-party frameworks for JHRS development framework
- WPF call Web API package of JHRS development framework
- Client portal project of JHRS development framework
- How to integrate the various subsystems of the JHRS development framework
- How to design a reasonable ViewModel base class in JHRS development framework
- Encapsulation of public component user control of JHRS development framework
- Some principles of cataloging documents followed by the recommendations of the JHRS development framework
- WPF data verification of JHRS development framework
- The solution of JHRS development framework’s ViewModel mutual parameter transfer and pop-up frame return parameter
- JHRS development framework of stepping on the pit (final chapter)
WPF management system development framework design drawing
Before officially starting the WPF development framework, I made some technical selections and consulted group friends who are more familiar with WPF technology in the group. Among them , the webmaster of dotnet9.com is often harassed by the author. Let me talk about what functions I expect the development framework to achieve.
Before starting to build, let’s hang out the final architecture diagram.
The above picture is a tossing out a frame, if the picture is not beautiful, everyone will make do with it. The following figure is the solution:
- Open source address: https://github.com/jhrscom/jhrs
- Official blog: https://jhrs.com
- Plug-in used: https://marketplace.visualstudio.com/items?itemName=PeterSpa.XamlBinding
Development environment
Because the project is developed using WPF, it is natural to build such a rapid development framework based on the concept of [MVVM], which is suitable for the development of [traditional management systems], and completes all business operations by calling web api . WPF Page, Window, and the post code of the user control hardly have any business code, except for some functions that control the behavior of the interface .
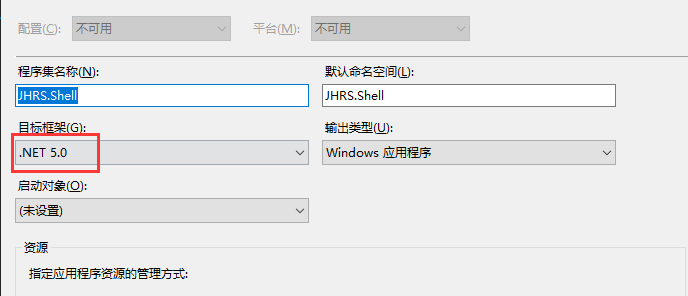
When building this framework, it is based on the latest [ .net 5] technology version which is relatively new . In the demo code, wpf also uses .net 5 .
Technical instructions for use
- Technology platform: .Net 5.0
- Technical framework: WPF + Prism + AspectInjector + Refit
- IoC components: Prism comes with Prism.Unity
- Data serialization: Newtonsoft.Json, replaceable
- Log record: system comes with
Detailed solution
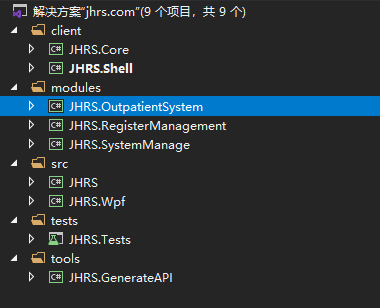
The solutions from top to bottom are:
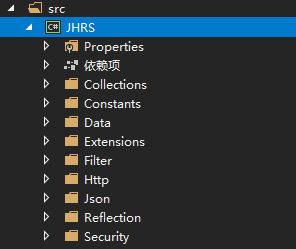
JHRS.Core (client business core)
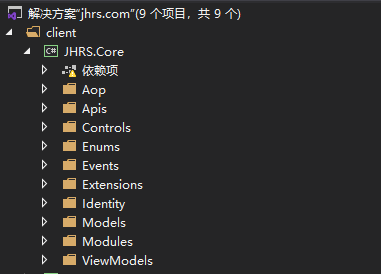
In the JHRS.Core library, the functions of each directory are described as follows:
- Aop: Implemented a class that clicks the button to display the circle effect, generally used to load data, click the button to get the data from the server and let the user wait for a while.
- Apis: Save the automatically generated interface of the code generation tool [JHRS.GenerateAPI], which can parse swagger online to generate an interface for calling, see here (using this tool requires setting the swagger address, and if there is a bug, you can modify it yourself Up).
- Controls: Defines the common controls used by the WPF interface (stored in the Controls directory), such as general grids (DataGrid), drop-down boxes, etc. All common controls can be stored in this directory.
- Enums: Public enumerations, which can be referenced by various modules.
- Events: Event class, Prism comes with an event bus, and the corresponding event class is created in this directory. For specific applications, see here .
- Extensions: extension class
- Identity: Identity authentication, that is, the identity authentication session information (user, token, etc.) obtained from the server after logging in to the system.
- Models: The DTO objects of each module are generally based on swagger to parse out the entity objects (input and output DTO) of each interface.
- Modules: Auxiliary classes of modules.
- ViewModels: This directory defines the base class of ViewModel, and the ViewModel class that handles the page business of each function needs to inherit the corresponding class from here. For example, the management page inherits BaseManagePageViewModel, and the newly-added editing page inherits the BaseDialogPageViewModel class. And public methods are defined in the base class, such as message prompt box, message popup box, open modal window, etc. The effect is shown below.
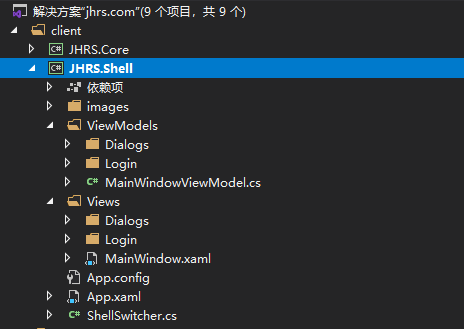
JHRS.Shell (WPF client entry program)
JHRS.Shell is the entry program of the WPF client project, and defines the message prompt box, modal window style, main window, etc. common to the entire system; the login entry is also defined here, after logging in to the system, you can implement the authority function by yourself Plus only load the corresponding sub-modules (sub-modules); when the program starts, some initialization operations are automatically performed, and the scan program set automatically injects related functions. For the specific implementation, please refer to here.
Message box
Message box
Confirmation message box
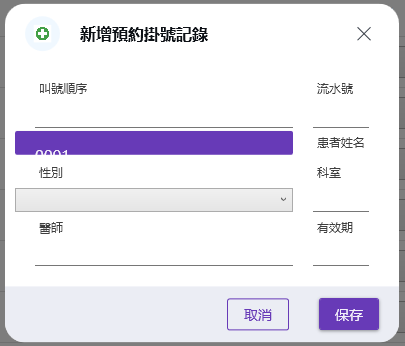
Modal window
Mask layer effect (mask layer effect or Loading effect)
The mask layer effect is generally used to click the button to load the data, that is, there is a waiting process between the call interface and the data presentation, and it can be displayed. Therefore, such an effect is encapsulated in the framework through AOP. Just mark a feature in the place. Let’s take a look at the effect first.
The effect is directly pulled from CSDN, and then integrated into the code, purely for demonstration purposes.
Reference link: https://blog.csdn.net/lhx527099095/article/details/8005095
modules solution folder
In the solution folder of modules is each sub-module, that is, each subsystem. For example, [JHRS.OutpatientSystem] is one of the subsystems of the WPF project (outpatient module); in each subsystem, the outermost layer has one The Module class (OutpatientSystemModule) needs to implement the IModule interface for Prism to automatically scan and register it in the container.
In the sub-module, the organization principle of the catalog is as follows.
Directory organization principles
|----- JHRS.OutpatientSystem naming rules: [JHRS] click [module name] |----- Controls represents the control inventory of the current module | |------- Manager subdirectory | |------- SysManager subdirectory | |--------Other subdirectories |------ Extensions The current module extension class |------ Model Current module entity, such as query condition entity |------ ViewModels [Fixed naming, cannot be changed] | |------ScheduManager Management Function Directory | |--------XXXXViewModel.cs ViewModel class of each functional page | |--------Other ViewModel.cs ViewModel of other pages |-------Views [WPF page, fixed naming] | |------ ScheduManager function catalog | |------XXXXXXX.xaml WPF page | |------XXXXXXX.xaml WPF page | |-------SysManager Function Directory |------- OutpatientSystemModule naming: module name+Module
WPF enterprise development framework building guide
In each subsystem, the outermost module class, the name rule is: [module name + Module], this class is written to use Prism to load this module.
JHRS (Basic Class Library)
The basic class library can be extended arbitrarily, and the library can be referenced by all other libraries.
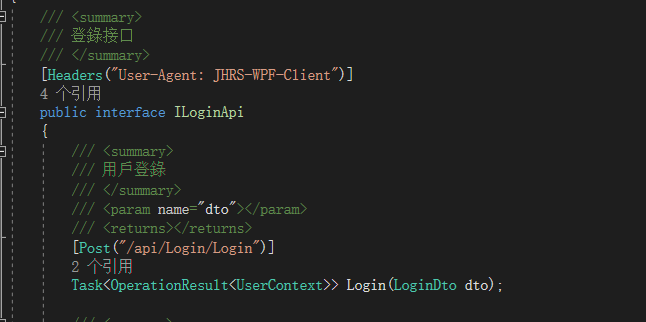
JHRS.GenerateAPI (code generation tool)
This tool is an online parsing swagger to generate an interface for Refit to call. The generated interface is as follows:
The sample code for calling the interface is as follows:
var response = await RestService.For<ILoginApi>(baseUrl).Login(CurrentUser);
if (!response.Succeeded)
{
Alert(response.Message);
return;
}
At last
For WPF development, I am not very familiar with it. I have been learning and borrowing some open source frameworks from the Internet for this period of time. This development framework is combined with actual projects; it may be something for friends who are engaged in WPF development. Reference meaning.
The complete project code has been open sourced to github. In this project, the web api project is not included.
- Open source address: https://github.com/jhrscom/jhrs
- Official blog: https://jhrs.com